Work flow
* Talk with my client
* Gather raw footage
* Organize raw footage
* Build The rough cut
* Refine the rough cut
* Pick audio/music
* Add any visual effects
* Finalize
* Feedback Revision
Step 1: Distinguished and analyze the problem.
Step 2: Tell the solution to your client.
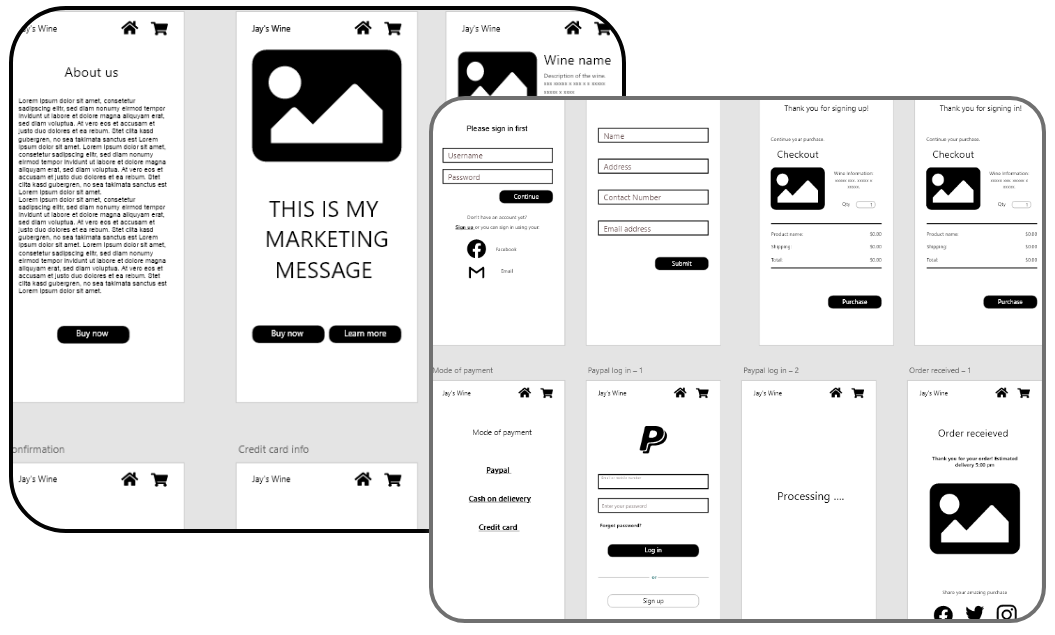
Step 3: Create a wireframe and test it with your client afterward.
Step 4: Do revision if needed.
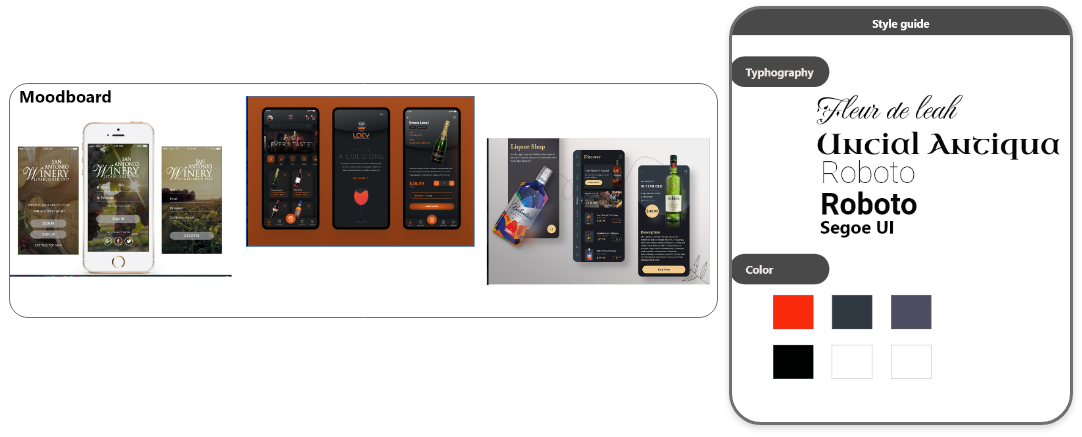
Step 5: If it's already been approved, now it's ready to present your moodboard, color palette, and typography to your client.
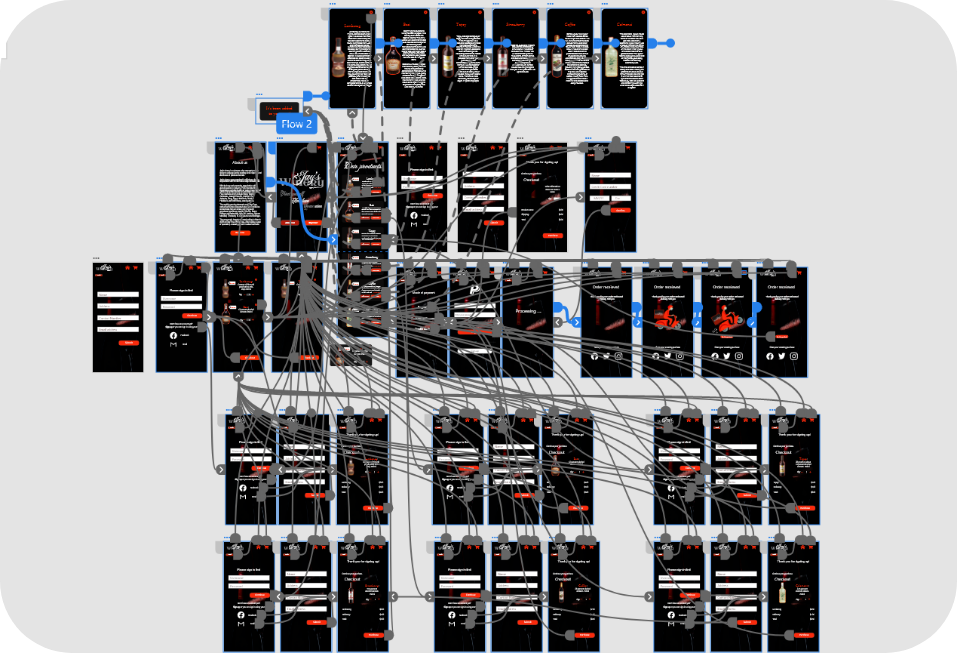
Step 6: Make a pre-final design and test it with users, 20 to 30 users if possible.
Step 7: Make adjustments and test it again.
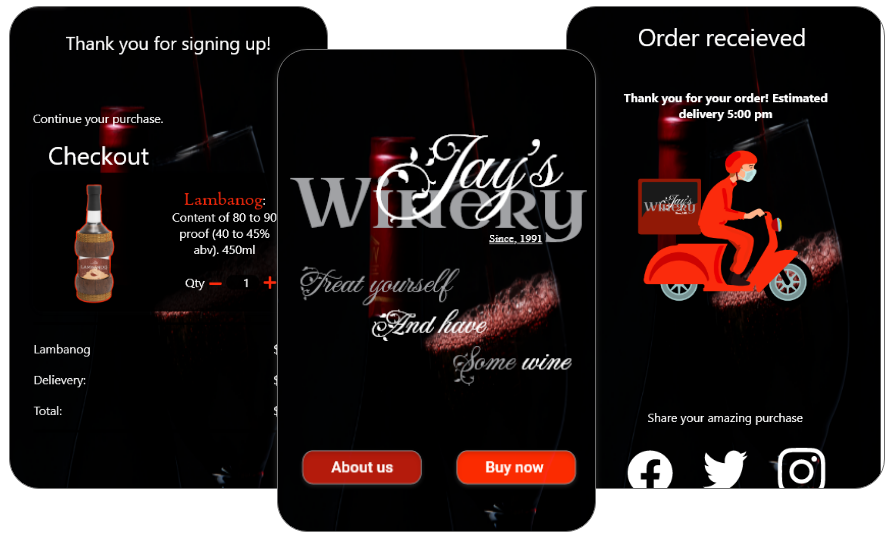
Step 8: If there is no adjustment to make, finalize all of your design and present it to your client.
Step 9: If the client is satisfied then you can finalize your design and prepare it for the developer.

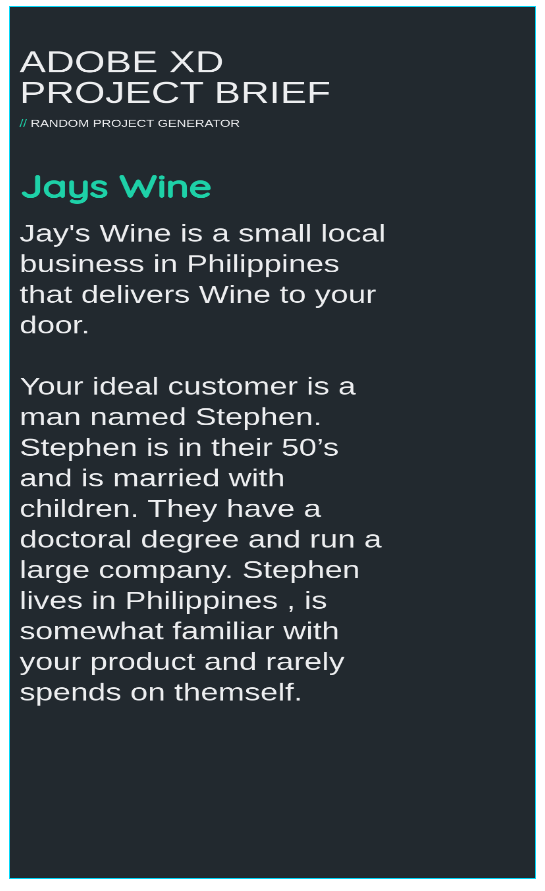
Problem: Persona doesn't have too much time and we must consider his age as well.
Solution: Design must not be complicated and must be readable to all ages.
Take note: The persona is familiar with Jay's project, so we might assume that he wants to buy some of Jay's products but doesn't have time to go to Jay's store so creating an app that's assessable to someone like Stephen will be really helpful.
 Click here to test wireframe
Click here to test wireframe


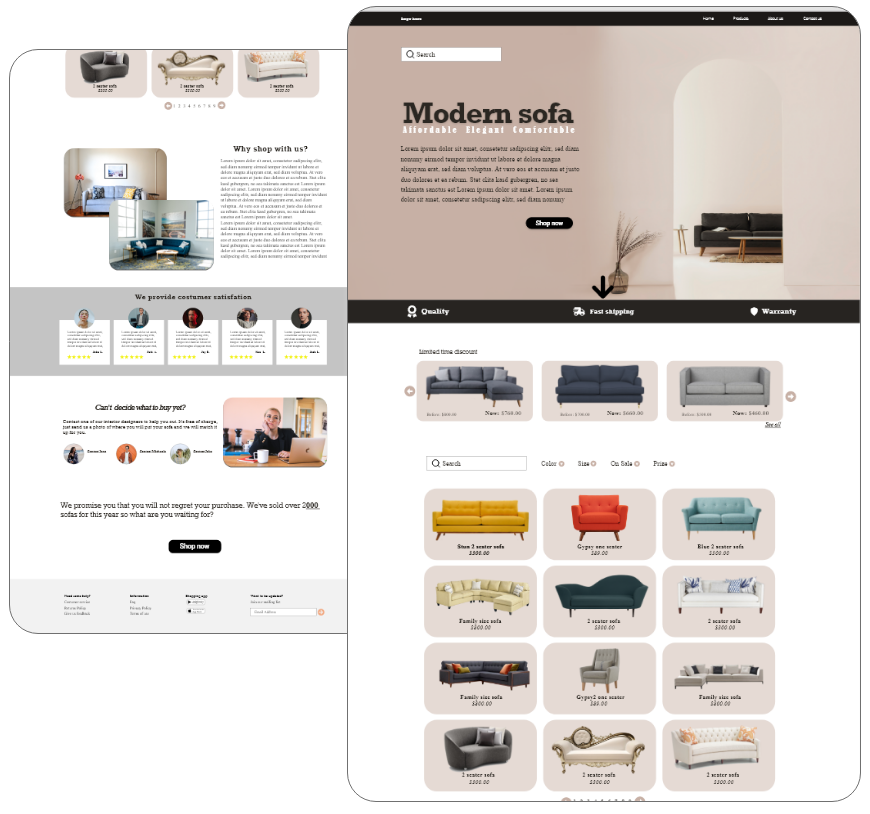
It's not all about the design, the importance of creating a landing page is to achieve your client's goal weather it will be selling, explaining your client's business, or creating courses.
Step 1: Talk with my client about what's the main purpose of the landing page
Step 2: Gather all the materials that will be needed (photos)
Step 3: Create a wireframe and style guide and present it to your client
Step 4: Do revision if needed
Step 5: Talk with my client about the things that will be written on the landing page.
Step 6: Do a pre-final landing page and if it's possible test it with users.
Step 7: Do revision and consider all the feedbacks that will be given
Step 8: Finalize the landing page
Step 9: Send it to QA
Step 10: Do revision if needed
Step 11: Prepare the landing page for the developer

On this landing page that I've made, I've made sure that the reader will be directed to the products. Once he found the product that he's looking for, I want him to feel safe purchasing on the site so I've added customer feedback and a little background about the company. If he's not yet convinced or having a hard time picking a sofa, I've added a costumer service and interior designer to help him out.
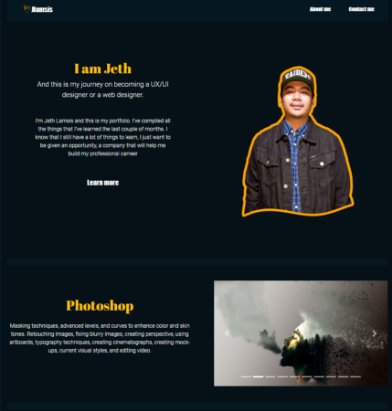
Test landing pageProblems:
1. It doesn't have a strong statement in the hero section.
2. I haven't been able to showcase all of my skills, especially in UI UX category.
3. It doesn't look good, especially the nav bar .
4. It doesn't have any purpose and I don't have a call to action in my hero section.
5. I've submitted more than 20 applications using this portfolio and all of them got rejected.

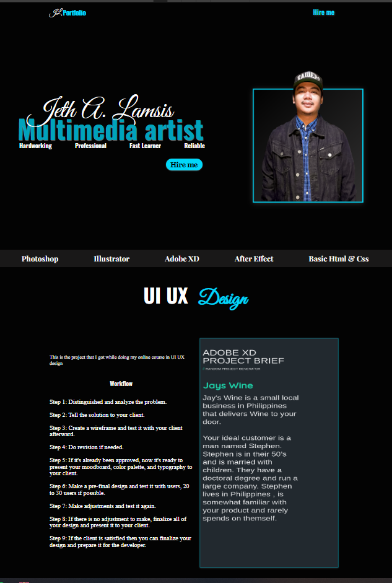
Redesigned portfolio
1.Fixed the hero section and the nav bar.
2. I've been able to showcase the things that I've learned in UI UX design.
3. Been able to improve the design
4. Added a button in hero section

I'm confident with my animation skills. I can animate infographics, I can build a character from scratch and animate it, I can easily animate any vector image and I can do whiteboard animation as well.
Masking techniques, advanced levels and curves, enhance colors and skin tones, retouching images fixing blurry images, creating perspective, creating GIF's, typhography.








Current design styles, anchor point and pen tool techniques, drawing lines and strokes, vectorizing and coloring hand drawn sketches, depth and perspective, typhography